
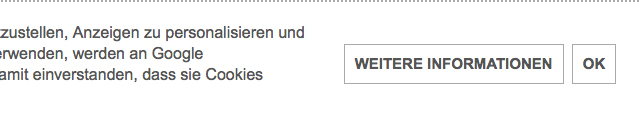
Sicherlich habt ihr es schon mitbekommen: Seit 2 Wochen erscheint auf allen Blogspot-Blogs automatisch ein Hinweis*, dass Cookies verwendet werden und dass man sich bei Nutzung der Webseite damit einverstanden erklärt.
Warum dieser Hinweis erscheint? Weil eine EU-Richtlinie dies verlangt; also dass man alle EU-Besucher über die Verwendung von Cookies auf der Seite informiert. Und damit man sich als Blogspot-Nutzer nicht weiter damit auseinandersetzen oder sich mit irgendwelchen Codes herumärgern muss, hat Google das einfach schon mal selbst für alle Blogs eingefügt 
Weiter unten erfahrt ihr, wie ihr den Hinweis trotzdem individuell ändern könnt.
Infos zum Cookie-Hinweis
Es schadet aber nicht, sich dennoch ein bisschen mit diesem Thema auseinanderzusetzen.
Anne erklärt, was Cookies überhaupt sind und Diana hat auf ihrem Blog einen Artikel dazu geschrieben, was diese Richtlinie denn eigentlich bedeutet und welche Konsequenzen sie hat. Mit ihren Tipps zur richtigen Umsetzung spricht sie allerdings vor allem WordPress-Nutzer an, für die es praktische Plugins gibt.
Es gibt auch von Google selbst eine Info-Seite, die nochmal das Wichtigste zusammenfasst.
Den Cookie-Hinweis ändern
Oliver hat auf 5202.de beschrieben, wie ihr den Hinweis anpassen (z.B. den Textinhalt ändern) und auch ganz ausschalten könnt. Falls ihr keine Dienste wie Analytics, AdSense o.ä. verwendet, könnt ihr den Hinweis eigentlich weglassen, da ihr eh keine Cookies speichert. Einige sind auch der Meinung, dass man den Hinweis in Deutschland gar nicht bräuchte, aber wenn ihr auf Nummer sicher gehen wollt, lasst ihn einfach drin.
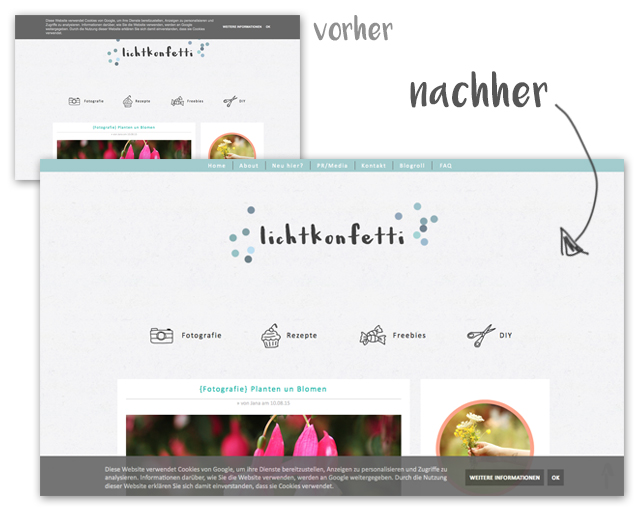
Da dieser Hinweis leider nicht allzu schön aussieht und vor allem nervt, wenn er entweder oben das Menü überdeckt oder selbst überdeckt wird, zeige ich euch jetzt, wie ihr den Hinweis ein bisschen aufhübschen könnt 
(Vielleicht gibt es ja irgendwann auch direkt die Möglichkeit bei Blogger, den Hinweis dem Blogdesign anzupassen. Bis es so weit ist, müsst ihr euch allerdings doch ein ganz bisschen mit Codes herumschlagen 

Tutorial: Cookie-Hinweis gestalten
Ich persönlich finde am schönsten, wenn der Hinweis am unteren Rand der Seite angezeigt wird. So verdeckt er nicht das Menü und den Header und man hat freie Sicht auf den Blog. Um den Hinweis bei euch nach unten zu setzen, müsst ihr nur einen kleinen Code-Schnipsel bei euch einfügen.
 //
//1. Geht in eurem Blogger-Menü auf „Vorlage“, und ladet euch zur Sicherheit erstmal ein Backup von eurem Design runter. Das geht oben rechts über „Backup/Wiederherstellung“ > „Vollständige Vorlage herunterladen“. Falls ihr dann später Probleme haben solltet und euer Design zerschießt, könnt ihr die Datei einfach wieder hochladen und ihr habt euer vorheriges Design wieder.
2. Dann geht ihr auf „HTML bearbeiten„. Klickt erst in das Feld mit dem Code, und dann strg+f bzw. cmd+f um die Suche zu öffnen. Sucht nun folgenden Code: ]]></b:skin>
3. Wenn ihr an der Stelle seid, fügt direkt davor folgenden Code ein:
#cookieChoiceInfo {
position: fixed;
top: auto;
bottom: 0; }
Dann speichert ihr eure Vorlage.
4. Und schon sollte der Hinweis bei euch unten erscheinen, wenn ihr die Seite aufruft, tadaa!
(Tipp: Prüft das am besten in einem anonymen Fenster. Und solange ihr am Basteln seid, nicht auf OK klicken, sonst seht ihr den Hinweis ja nicht mehr  .
.
5. Jetzt könnt ihr das Ganze noch etwas hübscher machen. Für alle, die sich nicht mit CSS auskennen, nachfolgend ein paar Übersichten und Ideen.

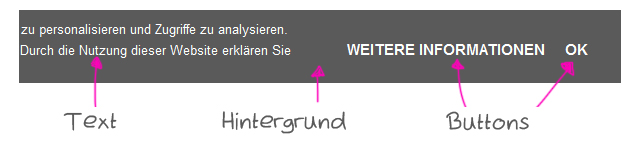
Je nachdem, WAS ihr ändern wollt, müsst ihr die Angaben in einen der folgenden Bereiche schreiben:
Hintergrund: #cookieChoiceInfo { … }
Text: .cookie-choices-text { … }
Buttons: .cookie-choices-button { … }
Jeweils zwischen den {} Klammern könnt ihr dann angeben, WIE ihr es haben wollt.
(Die Werte nach dem : könnt ihr beliebig ändern.)
Hintergrund leicht transparent: opacity: 0.9;
Hintergrundfarbe anders: background: #eb7b7b;
Schrift verändern: font-family: Calibri; font-size: 13px; color: #555555;
Tipp: Falls sind mal etwas nicht verändert, versucht es bei den Angaben mit einem !important, also z.B. font-size: 14px !important;
Tipps 2: Achtet darauf, dass ihr im Code keine der Zeichen . ; : { vergesst, sonst funktioniert der Code nicht mehr!
6. Es funktioniert nicht?
Falls sich bei euch absolut nichts ändert oder ihr den Code bei Punkt 2 gar nicht erst findet, probiert mal folgendes aus:
Geht im Blogger-Menü links auf Layout und fügt an einer beliebigen Stelle ein HTML-Widget ohne Titel hinzu. Als Inhalt des Widgets dient dann dieser Code:
<style type=“text/css“>
#cookieChoiceInfo {
…
}
</style>
Dann speichern, und schon sollte es funktionieren 
Zwischen dem <style> … </style> könnt ihr den Code wie oben beschrieben beliebig ändern.
Beispiele
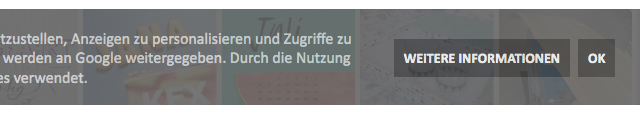
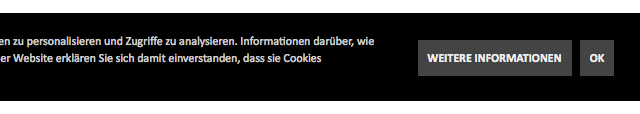
Hier noch ein paar Beispiele, wie das Ganze dann aussehen könnte. Ihr könnt die Codes gerne kopieren und bei euch einfügen (siehe Punkt 3 oben), ich übernehme aber keine Garantie, das alles klappt oder korrekt ist.
1.

#cookieChoiceInfo {
position: fixed;top: auto;bottom: 0;font-size: 14px;font-weight: normal;font-family: Calibri, sans-serif;opacity: 0.9;}
.cookie-choices-button {
background: #444;padding: 10px !important;}
2.

#cookieChoiceInfo {
position: fixed;top: auto;bottom: 0;font-size: 12px;font-weight: normal;font-family: Calibri, sans-serif;background: #000;}
.cookie-choices-text {
font-size: 12px !important;}
.cookie-choices-button {
background: #444;padding: 10px !important;}
3.

#cookieChoiceInfo {
position: fixed;top: auto;bottom: 0;background: #fff;border-top: 2px dotted #aaa;}
.cookie-choices-text {
color: #555 !important;}
.cookie-choices-button {
border: 1px solid #aaa;padding: 10px !important;color: #555 !important;}
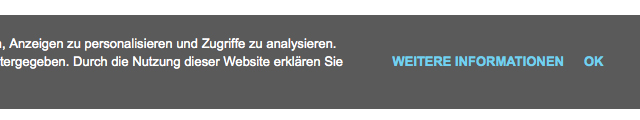
4.

#cookieChoiceInfo {
position: fixed;top: auto;bottom: 0;background: #5a5a5a;font-size: 13px;}
.cookie-choices-text {
color: #fff !important;font-size: 13px !important;}
.cookie-choices-button {
color: #71d1f1 !important;}
Wie ihr seht, kann man aus der Hinweis-Box noch so einiges rausholen. Nutzt einfach die Beispiele oben als Vorlage und gestaltet sie passend zu eurem Blog. Falls ihr noch Fragen habt oder Probleme, schreibt mir gern einen Kommentar 
Habt einen schönen Donnerstag,
![]()





30 Comments
Das ist ein echt cooler Tipp.
Vielen Dank
Das ist ein richtig cooler Post, aber bei mir funktioniert es nicht und ich weiß nicht warum. Das einzige was passiert ist, dass das Fenster dann so groß ist wie mein ganzer Bildschirm.
Oh, ja das Problem hatte ich auch zwischendurch…
Wichtig ist das "top: auto", probier da mal dieses !important dahinter. Und position: fixed; bottom: 0; dann müsste es eigentlich klappen.
Danke für das super Tutorial, Jana!
Bei mir wird der Hinweis unter meinem Menü verdeckt, was ich sehr unschön finde.
Ich werde das hier nachher mal bei meinem Blog anwenden.
Liebste Grüße
Caro
Vielen Dank für das Tutorial. Bei mir ist es leider so wie bei Lary und die ganze Seite wird dann von dem Hinweis bedeckt
Mit !important hinter "top: auto" steht der Hinweis dann wieder oben..
Vielen Dank, jetzt sieht alles viel besser aus!
Super ausführlich beschrieben ^^
Hm, hast du mal probiert, den Code in ein HTML-Widget einzufügen?

Und hast du ihn jetzt ganz ausgestellt? Sehe bei dir gar keinen Hinweis
Tausend Dank! <3
Vielen vielen Dank für dieses geniale Tutorial, Jana!
Hey, dein Blog ist richtig schön! Ich hab ihn diesen Nachmittag mal durchgestöbert und gerne gelesen
Super vielen vielen Dank, mich hat das auch immer gestört. Habe es direkt geändert!
Liebe Grüsse,
Krisi
oh wow, ein super Post!!! Hab mich schon gefragt, wieso dieser Hinweis jetzt überall ist, aber dank dir weiß ich es jetzt!
Hab mich schon gefragt, wieso dieser Hinweis jetzt überall ist, aber dank dir weiß ich es jetzt! 
Liebe Grüße
Lea
LICHTREFLEXE
FACEBOOK
Danke für die "Aufklärung" und deine Tipp. Bei mir hat es leider nicht geklappt. Aber immerhin weiß ich nun, dass es seine Richtigkeit hat mit dieser Einblendung .
.
Herzlichst Ulla
Ich danke dir! Bei mir hat's ohne Probleme geklappt. Habe mir die weiße Variante 'gegönnt' Habe mich echt schon tierisch darüber geärgert, dass der Balken mein Design zerstört.
Habe mich echt schon tierisch darüber geärgert, dass der Balken mein Design zerstört.
Super Tutorial!
Liebste Grüße,
Rina von Adeline und Gustav
Hey, ich habe bei dir gerade gesehen, dass du vor dem Code jetzt eine }-Klammer des vorherigen Codes gelöscht hast. Vielleicht liegt es auch daran
Danke dir
 Irgendwie macht es leider noch etliche Probleme, aber vielleicht macht Google ja nochmal was dran
Irgendwie macht es leider noch etliche Probleme, aber vielleicht macht Google ja nochmal was dran 
Nur leider war bei dir gerade gar nichts weiß, und das Ding auf voller Fensterhöhe…
Hey,
tut mir leid wegen der spätenAntwort, war limUrlaub
Also zu dem Fotowettbewerb: kannst gerne auch alte Bilder nehmen
xoxo
Ohh super vielen Dank! Werde ich auch ausprobieren
Liebe Grüße und guten Start ins Wochenende,
Anastasia
Liebe Jana, Hab bloß ständig diese Hinweise gesehen und hatte noch keine Zeit mich damit auseinander zu setzen. Jetzt bin ich schlauer und hab es auch direkt auf meinem Blog umgesetzt!
Hab bloß ständig diese Hinweise gesehen und hatte noch keine Zeit mich damit auseinander zu setzen. Jetzt bin ich schlauer und hab es auch direkt auf meinem Blog umgesetzt!
danke für diesen Post, endlich klärt mich mal jemand auf
Liebe Grüße Anne
Lichtzirkus Photographie
Jana, du bist ein Schatz!!! Es hat geklappt.
Jetzt zerbreche ich mir nur den Kopf, wie du das sehen konntest…
Herzlichst Ulla
Habe es ausprobiert, aber funktioniert bei mir leider nicht. Nun ist es aber so, dass es trotz Löschen des Codes nicht mal mehr die Cookie Anzeige anzeigt. Was kann ich da machen? Liebe Grüße, Jacqueline
Yay, das gefällt mir dankeeeeeeeee
dankeeeeeeeee 
Oh, vielen vielen Dank!!! ^^ Mich hat das schon richtig gestört und ich habe es direkt geändert bzw. hübscher gemacht. Wirklich, 1000 Dank dafür die Beispiele waren auch super hilfreich.
die Beispiele waren auch super hilfreich.
liebste Grüße, Mandy
Vielen lieben Dank, ich habe mal das weiße übernommen
Vielen Dank für das Tutorial! Mich hat das Feld oben sehr gestört. Mit deinen Tipps konnte ich es verschieben und wenigstens etwas aufhübschen
Sehr guter Post, danke für die Tipps!
Ghost
Danke für den Tipp, da weiß man ja mal wenigstens woran man ist! Vielen lieben
Dank für die Aufklärung!
Liebe Grüße
Liebe Jana, vielen lieben Dank für deine Anleitung! Ich musste erst ein bisschen herum probieren. Zu erst wollte es bei mir nämlich auch nicht klappen, aber nach ein paar Versuchen ging's dann. Total gut
Liebe Grüße,
Natalie
Hallo Jana,
vielen Dank zu den Cookies-Hinweisen und ein Blogspot-Blog habe ich auch und werde da mal schauen wie die Cookie Bar so ausschaut. Gut finde ich es schon mal, dass Google es für alle Blogspot-Blogs übernommen hat. So muss man viel weniger tun. Dass solche Cookie-Hinweise nerven, ist klar, aber was will man machen, wenn man als Webmaster auf Google Produkte setzt. Ich nutze meinen Google Account seit mindestens 10 Jahren und tracke auch meine Besucher auf den Blogs und in den internen Foren ist fast überall Google Adsense eingebunden.
Daher muss ich auch bei meinen WordPress-Blogs, Foren und sonst wo die Cookie-Bar bis Ende 09.2015 umgesetzt haben. Da lasse ich mir noch etwas Zeit und alles kommt noch.
Und diesen Artikel verlinke ich heute auf Internetblogger.de im Rahmen meines Kommentier-Sonntages
Ich habe es nun bei mir angewandt und es hat geklappt. Nochmals danke.
Im Übrigen bist du bei meiner Blogvorstellung unter den ersten 5 Bloggern. Herzlichen Glückwunsch und nochmals Danke, dass du teilgenommen hast.
carotellstheworld.blogspot.de/2015/08/blogvorstellung-1.html
Liebste Grüße
Caro ♥